Maker Faire Tokyoに出展
8/6-7、東京ビックサイトにて開催されたMaker Faire TokyoにVR撮影システムを出展しました。この準備に多忙だったため、前回のブログからかなり期間が開いてしまいましたが。。
出展内容は、Maker Faire Bay Areaに出展した内容と基本同じですが、以下の点で変更・パワーアップを加えました。
- カメラをTheta S→スマホ+アタッチメント型魚眼レンズに変更
- 撮影映像の解像度・フレームレートを1280x1440・15fps→1920x2160・60fpsに変更
- 背景CGをリアルタイムレンダリング→プリレンダリングに変更
です。
1)は、Theta Sは素晴らしい360度カメラなのですが、本システムの用途上360度は不要(前方140〜150度程度で十分)であること、また将来的にたくさんの人に本システムを利用してもらいたいと考えており、ユーザがお金をかけずにVR撮影システムを作れる(すでに所有のスマホ+数千円のアタッチメント型魚眼レンズで撮影出来る)ようにすべく、泣く泣くTheta Sの利用を諦めました。
2)については、前回Maker Faire Bay Area時は開発が間に合わず、HDMIではなくUSB 2.0でカメラ-PCを接続、このためカメラからの入力画像の1280x720・15fpsでした。このため、出来上がったVR映像はドットが目立ち・若干パラパラマンガ的な感じになっていましたが、今回はHDMIで1920x1080・60fpsで左右眼それぞれの映像をPCへ入力し、1920x2160(左右360度パノラマ映像を縦に積んだ形式)にて出力するようにしました。
3)については、前回はUnityシーン内に2つのカメラ(右目・左目用)を配置して、リアルタイムで左右眼用の360度パノラマを生成・Theta Sで撮影した左右眼映像とリアルタイム重畳をしましたが、私のPC(Oculus PCなのでかなりハイスペックのはずですが)では、12-15fpsでのエンコードが限界でした(私のffmpegの使い方がまずかった、ということもありますが)。またカメラ二つでは前方百数十度程度には立体感がつくものの、それ以外は立体感なし・遠近感が逆転(後ろ方向)となるため、360度立体視はできていませんでした。そこで今回はリアルタイムレンダリングは諦め、プリレンダリングの360度立体視映像を事前に生成しておき、左右カメラ映像をキャプチャー後、プリレンダリングのCG映像と合成する、という形式にしました。
今回から数度にわたり、本技術について紹介をしていきたいと思います。
【第1回】VR撮影システムのハードウェア構成(今回)
【第2回】360度立体視CG映像を作る
【第3回】カメラ入力映像と重畳しエンコードする
システム構成
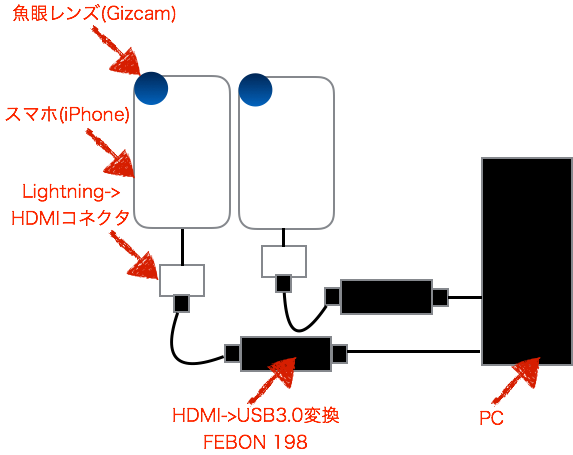
本システムのハードウェア構成は以下の通りです。

まずはiPhoneSEを2台用意、それぞれの背面カメラに魚眼レンズ(Gizcam)を取り付けます。

なお、うまく背面カメラの上にレンズを取り付けないと、映像がにじむ・暗くなる(何も見えない)ため、レンズ中央に背面カメラがくるよう、うまく位置調整をする必要があります。コツとしては、レンズの中央が完全に透けて向こう側が見えるため、背面カメラが中央にくるよう位置調整をすればオッケーです。知っている方にとっては当たり前の話なのでしょうが、私は最初これが分からず、撮影映像を見ながらカンで上下左右レンズを動かして調整していました。
次に、それぞれにiPhoneに、Lightning - Digital AVアダプタをつなげます。iPhoneの純正アクセサリは高いです。。
次に、Lightning - Digital AVアダプタとHDMIケーブルを接続、さらにHDMIケーブルのもう一端にFEBON 198を接続します。

FEBON 198は、Theta SをPCにつなぐ際の必須アイテム(?)で、実例はこちら等で取り上げられております。
HDMI映像出力をUSB 3.0のUVCへ60fps・低レイテンシで変換してくれるスグレモノです。値段は¥19,800と結構高価ですが、HDMI->USB3.0変換器としては破格の安さです。
最後に、USBケーブルにてFEBON 198をPCのUSB3.0ポートにつなぎます。これでiPhone画面の表示されている内容が1920x1080 60fpsの高画質で、UVCとしてPC側で利用可能となります。
UVCなので、UnityではWebCamTextureにて簡単に本映像をテクスチャとして貼り付け・利用可能です(WebCamTextureについてはこちらをご参照ください)。
余談ですが、当初はiPhoneではなくNexus 5を使用する予定でした。上記Lightning - Digital AVアダプタの代わりにSlimport→HDMI変換ケーブルでNexus 5とつなごうと色々頑張ってみたのですが、FEBON 198が信号をうまく認識できず結局諦めました(FEBON 198の代理店である緋斐B級技研さんには親身に相談に乗っていただけました。ありがとうございました!)。
iPhone側カメラ出力アプリ
iPhone側では、全画面カメラ映像を出力するアプリを動かします。このアプリは非常にシンプルで、Canvasに全画面のPanelを、そしてPanelいっぱいの大きさのRawImageを配置し、こちらでご紹介したWebCamControllerを貼り付けだだけのシンプルなものです。プリインのカメラアプリだとメニュー等、色々邪魔なものが表示されてしまうため、このようなアプリを用意しました。

次回は
これで、左右両目用のカメラ映像を二台のiPhoneからUVC形式でPCへ入力することが可能となりました。
次回は、本映像から「360度立体視パノラマ映像との合成」映像を生成する方法について書きたいと思います。
Google Cardboard的AR端末 Seebright Rippleが来ました(2)
前回組立のみ完了したSeebright Rippleですが、たまたまSeebright社のJohnさんとお会いする機会があり、SDKへアクセスする方法を教えていただきました(公式のHPではまだ公開はされていないようです)。
早速このSDKを利用して、簡単なテストアプリを作成してみました。

なお、SDKのダウンロード等の手順は、公式HPからアクセスが可能になりましたら、順次公開していこうと思います。
Seebright SDK
Seebright SDKはUnity用Assetとして提供されています。SDKは非常にシンプルで、ヘッドトラッキングや左右立体視制御を行うSBCamera、及びボタンなどのUIを表示するためのSeebright UIがPrefabとして利用可能であり、基本これらをシーンに設置するだけでオッケーです。

ボタンが左右眼の位置ではなく、真ん中に表示されてしまっておりますが、実行すると以下のとおり、左右眼の位置に表示されます。

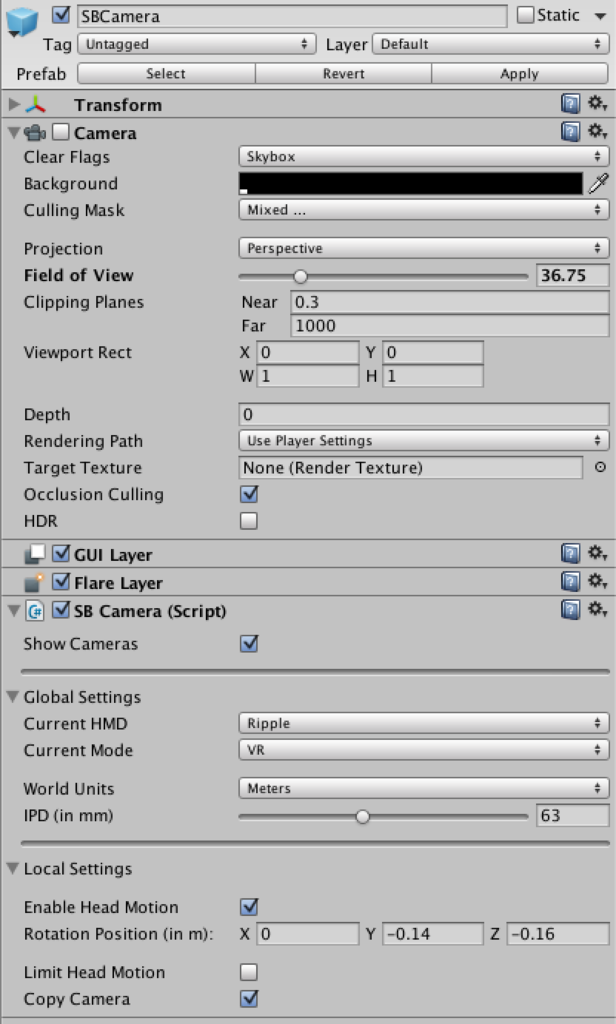
SBCameraの設定項目は以下のとおりです。

デフォルトからの要変更箇所は、
- Copy CameraをチェックをOnとし、CameraのField Of Viewを36.75とする
- Current HMDをRippleとする
- Current ModeをVRとする→ヘッドトラッキングが可能となる。ARとすると、読み取ったARマーカに基づいてカメラ姿勢が計算されるようになる
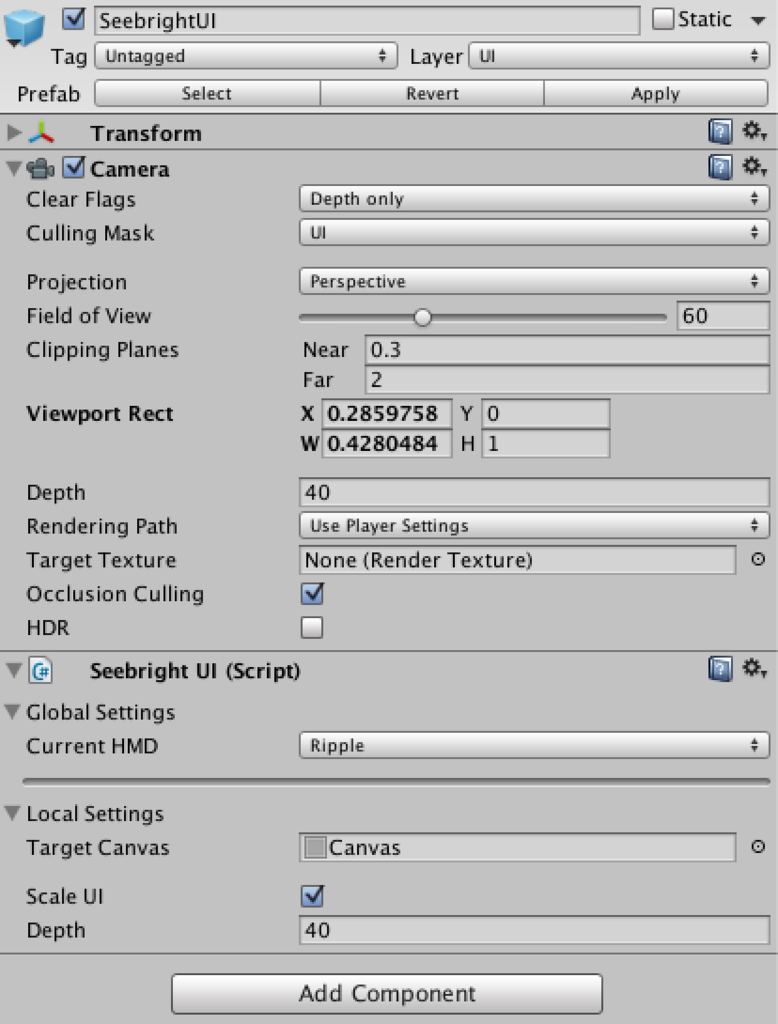
次にSeebrightUIについて、

デフォルトからの要変更箇所は、
- Current HMDをRippleとする
だけです。
Androidデバイスでテスト
- File→Build SettingsにてPlatformをAndroidとし、
- Player Settingsボタンを押下して、Bundle Identifierに任意の文字列を設定、Minimum API Levelを21とし、
- Build And Runボタンを押下すれば、
ビルド→Androidデバイスにアプリがインストールされ、冒頭のイメージのような感じで実行されます(端末の傾きに応じて地平線が動く)。
ただし、以下の点に注意が必要です。
- SeebrightInput.dllのコンフリクトを解消する→同名のファイルが、Assets/、Assets/iOS、Assets/Android、それぞれに存在し、デフォルトではそれらのplatformがAny Platformとなっている。このままビルドするとコンフリクトによるエラーが発生するため、それぞれAny Platform→それぞれのPlatformに変更する

- Android M以降のデバイスを利用する際は、Android SDK Managerより、API Level 23のインストールを忘れずに。インストールされているSDKのバージョンがAPI Level 22以下の場合は、以下のようなエラーが発生します

なお、本件とは関係ありませんが、Mac+Android Mで、Android File Transferがうまく動かない(Can’t access device storage)問題が発生します。こちらに本問題の対処方法が記載されています。
本領発揮はAR
今回は、テストということでまずはVRモードで動かしました。ほぼGoogle Cardboardと一緒という感じです。
Seebright SDKは上記の通り非常にシンプルな作りであり、ARマーカ認識やARマーカ認識に基づくカメラ姿勢制御等は含まれておりません。しかし、Vuforia等のサードパーティ製ARエンジンと組み合わせることで、ARアプリを開発可能です。
次回は、Vuforiaを組み込み、簡単なARアプリを作成してみたいと思います。
Google Cardboard的AR端末 Seebright Rippleが来ました(1)
以前ご紹介した、たった$39の、Google Cardboard的AR端末、Seebright Rippleが届きました。
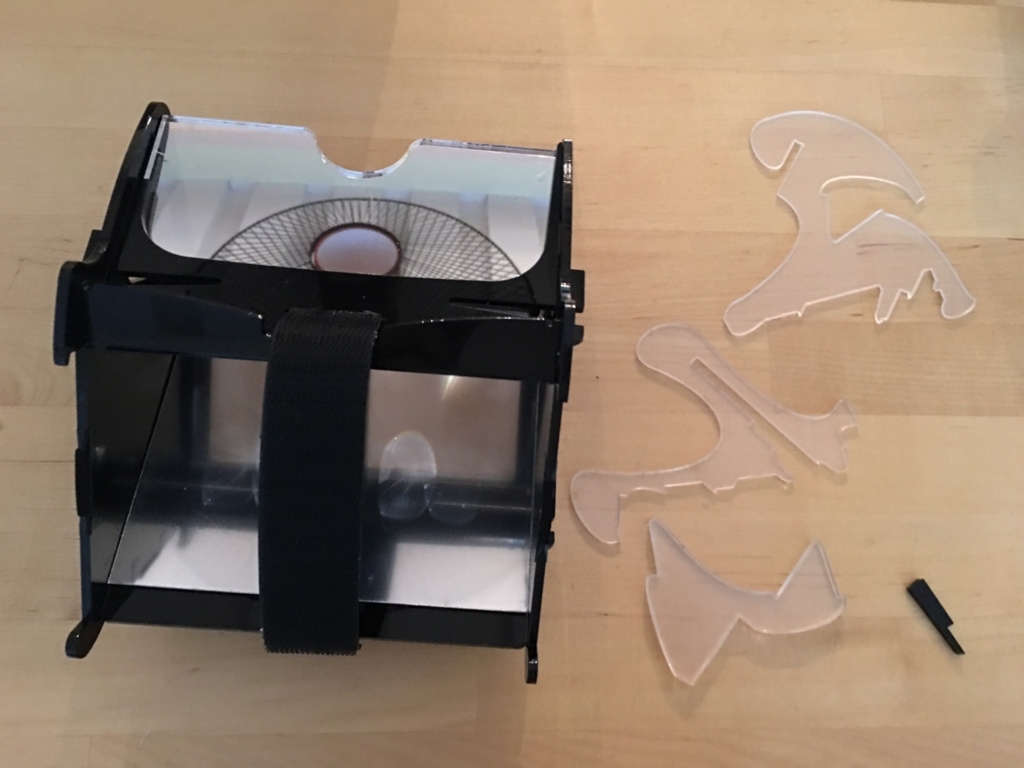
開封すると、プラスチック等のパーツがたくさん。

うーん、面倒くさそう。組立説明書は同梱されておりません。Seebright RippleのWEBサイトにある、組立説明の動画を見ながら組立ます。
本動画では簡単そうにどんどんと組み立てていきますが、実際はそう簡単にはいきません。特に手順5(レンズと鏡をセット)〜手順6(大きなひし形のパーツで全体を固定する)で、各パーツが思うように固定されず、かなり手間取りました。
ちなみに、組立説明の動画の「組立者」が手順5〜手順6で男性から女性に入れ替わります(自然にでは無く、一部手順をすっ飛ばして急に入れ替わります)。意図は謎ですが、きっと手順6で男性が手こずり、女性にバトンタッチしたのでしょう。
結局30分以上かかってしまいましたが、なんとか完成。

透明なパーツが3つ残ってしまいました。組立説明の動画にも、これらパーツは登場しません。一体何に使用するのでしょうか?
また、手順6で力んでしまったせいで、パーツの一部が壊れてしまいました。ただ、特に無くても大きな影響はなさそうなので、とりあえず良しとします。
なお、この手順説明動画では、重要なステップが抜けております。パーツ群の左上二番目と三番目(鏡面のパーツ)には保護用のフィルムが貼り付けられており、これを剥がしてから組立る必要があります。組み立ててしまった後にこれを剥がすのは非常に困難です(左上二番目上のメガネ型のパーツはこのフィルムに気づき事前に剥がしたのですが、左上三番目の大きなパーツのフィルムには気付かず、完成後剥がす羽目になってしまいました。非常に剥がしづらかったです)。
アプリやSDKは未だ
現状、残念ながら端末が完成しても、利用できるコンテンツが一切ありません。近日中にアプリとSDKが公開される、とのこと(Seebright RippleのWEBサイトにて、アプリ公開のお知らせ設定、及び開発者登録が可能です)。
とりあえず手元のGoogle Cardboard用のコンテンツで試したところ、AR感(現実世界にCGが重畳している感覚)はないものの、現実世界とCardboardコンテンツの両方が見える感じは体験できました。どうやら組立は間違えていなかったようです。
アプリ・SDKが公開され次第、続報をお伝えしていきたいと思います。
【Unity開発Tips】ButtonでInputField的なGUIコンポーネントを作る
前回書いた通り、iOS/Androidでは、uGUIのInputFieldを選択すると、OS固有のタッチスクリーンキーボードが立ち上がってしまいます。このため、iOS/Androidでは、uGUIのInputFieldと連動したバーチャルキーボードの実現は困難です。
今回は、InputFieldの使用を諦め、uGUIのButtonコンポーネントを改造して、InputField風に仕上げる方法についてご紹介します。かなりマニアックな用途ですが。。
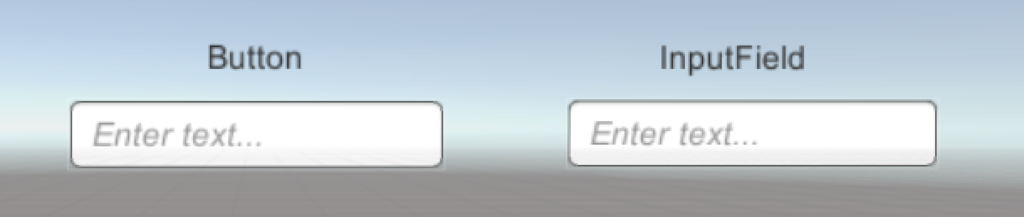
ButtonとInputField
ButtonはInputField同様、uGUI用のGUIコンポーネントであり、その名前の通り「ボタン」の機能を提供します。Canvas上に貼り付けて使用し、見た目は凸型・文字列で「どのように機能するか」が書かれており、クリックするとOnClick()イベントが発生、文字列の機能の通りの実施(するように実装)します。
一方で、InputFieldは、テキスト入力を受け付ける機能を提供するものです。Canvas上に貼り付けて使用するのはButtonと一緒ですが、見た目は凹型・ユーザがキーボード等で入力した文字列が表示され、文字列が変化した時はOnValueChanged()イベントが、文字列の入力が完了した際はOnEndEdit()イベントがそれぞれ発生します。

このように、ButtonとInputFieldは異なる見た目・機能を持つコンポーネントですが、見た目に関しては、
- 枠のイメージをUISpriteからInputFieldBackgroundに変更
- 文字列が見入力かつ未選択時はEnter text...を表示
すると、ButtonとInputFieldの見た目はほぼ一緒になります。

Buttonなら、当然選択時にOS固有のタッチスクリーンキーボードが立ち上がることもありません。そこで、Buttonクラスを拡張して、InputField風のコンポーネントを作ってみました。
using UnityEngine; using System.Collections; using UnityEngine.UI; using UnityEngine.EventSystems; using System.Collections.Generic; public class VRInputField : Button { public Text textComponent; public string text; public Text placeFolder; public void NotifyKeyPressed(string keyStr) { text += keyStr; UpdateLabel (); } private void UpdateLabel() { if (placeFolder != null) { placeFolder.gameObject.SetActive (text == "" && this != selectedInputField); } textComponent.text = text; } public KeyboardTranform keyboardTransform = new KeyboardTranform(); public void NotifyKeyboardHidden() { OnDeselect (); } private static VRInputField selectedInputField = null; public override void OnSelect(BaseEventData eventData) { base.OnSelect (eventData); Board.isShown = true; if (this != selectedInputField && selectedInputField != null) { selectedInputField.OnDeselect (); Board.ResetKeyboardTransform (this); } selectedInputField = this; UpdateLabel (); } public void OnDeselect() { selectedInputField = null; UpdateLabel (); } }
適当なButtonコンポーネントを作成ののち、Button(Script)を削除して、代わりにこのスクリプトVRInputFieldをAdd Componentします。
合わせて、エディタ拡張を適用し、上記スクリプトの内容に応じたインスペクタ表示を行えるようにします(下記のスクリプトVRInputFieldInspectorをEditor配下におきます)。
using UnityEngine; using UnityEditor; using System.Collections; using UnityEngine.UI; [CustomEditor(typeof(VRInputField))] public class VRInputFieldInspector : UnityEditor.UI.ButtonEditor { public override void OnInspectorGUI() { VRInputField f = (VRInputField)target; EditorGUILayout.LabelField ("Virtual Keyboard transform:"); EditorGUI.BeginChangeCheck (); EditorGUI.indentLevel++; f.keyboardTransform.keyboardPosition = EditorGUILayout.Vector3Field ("LocalPosition", f.keyboardTransform.keyboardPosition); EditorGUILayout.BeginHorizontal (); EditorGUILayout.PrefixLabel ("Scale"); f.keyboardTransform.keyboardScale = EditorGUILayout.FloatField (f.keyboardTransform.keyboardScale); EditorGUILayout.EndHorizontal (); EditorGUI.indentLevel--; EditorGUILayout.Separator (); f.textComponent = EditorGUILayout.ObjectField ("TextComponent", f.textComponent, typeof(Text), true) as Text; f.text = EditorGUILayout.TextField ("Text", f.text); EditorGUILayout.Separator (); f.placeFolder = EditorGUILayout.ObjectField ("PlaceFolder", f.placeFolder, typeof(Text), true) as Text; if (EditorGUI.EndChangeCheck ()) { EditorUtility.SetDirty (target); } base.OnInspectorGUI (); } }
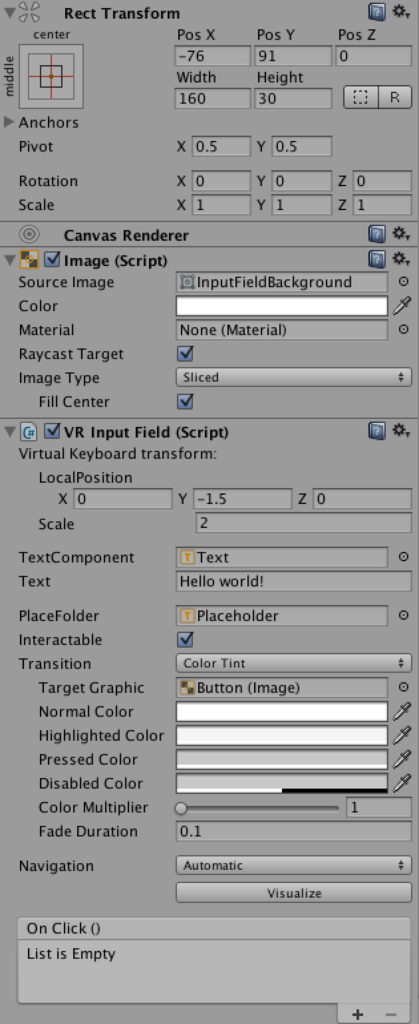
これにより、スクリプトVRInputFieldを貼り付けたButtonのインスペクタは下記の通りとなります。

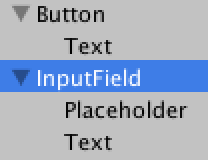
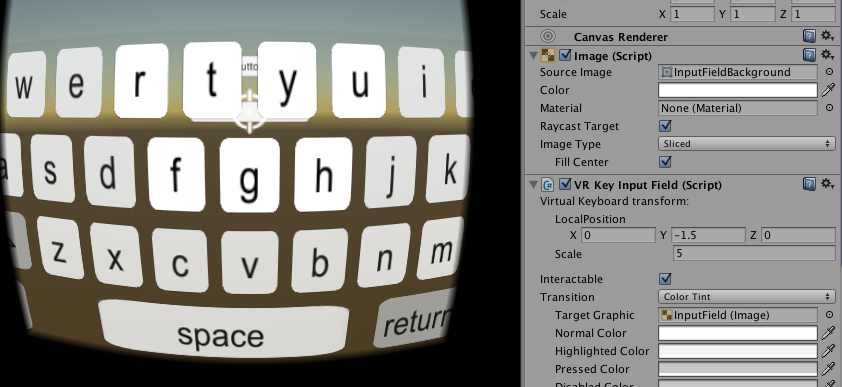
PlaceFolderはEnter Text..の文字列を持つTextです。このText、自作しても良いのですが、InputField生成時にInputFieldの子要素として自動生成されるもの(下図)をコピーし、Button配下にペーストする方が楽です。

ペースト後、PlaceFolderのText(Script)を、VRInputFieldのPlaceFolderへドラッグ&ドロップして設定します。合わせて、Button配下のTextのText(Script)をText Componentへドラッグ&ドロップします。
VRInputFieldのUpdateLabel()メソッドは、これらPlaceFolder及びTextComponentを利用して、テキスト未入力・入力中ではない場合はPlaceFolderを、それ以外(テキスト入力中・入力済)ならTextComponentを表示します。これにより、InputFieldのような見た目が実現されます。
Boardクラスはバーチャルキーボードの本体機能の実装であり、Board.isShownをtrue/falseとして表示/非表示の切り替え、Board.ResetKeyboardTransform ()にて、バーチャルキーボードの表示位置・サイズを切り替え(前々回ご紹介の通り、keyboardTransformの設定内容に応じて表示)ます。
ボタン押下時にはOnSelect()が呼び出されるので、そこでバーチャルキーボードを表示します。なお、すでに他のボタンがバーチャルキーボードを表示している場合は、バーチャルキーボードの表示位置だけ切り替えます。

まだ色々足りない
今回は、Buttonクラスを拡張し、InputField風のGUIコンポーネントを作ってみました。一見InputFieldと同じ感じなのですが、実はまだ色々と見た目・機能的に足りていません。
列挙してみると、
- キャレット(入力位置に点滅表示されるカーソル)が表示されない。当然入力位置の変更もできず、現状文字列末尾の文字追加・削除のみ
- 表示内容がスクロールしない。例えば複数行の文字列を入力しても最初の行しか表示されない等
- OnValueChanged()/OnEndEdit()イベントが発生しない
その他色々・・。完全なInputFieldの実現まで行かないとしても、最低限上記は実装したいと考えています。
次回はこの辺りを実装しようと思います。
【Unity開発Tips】InputFieldクリック時にバーチャルキーボードを表示【モバイル未解決】
前回少し触れましたが、VR向けバーチャルキーボードを開発しています。
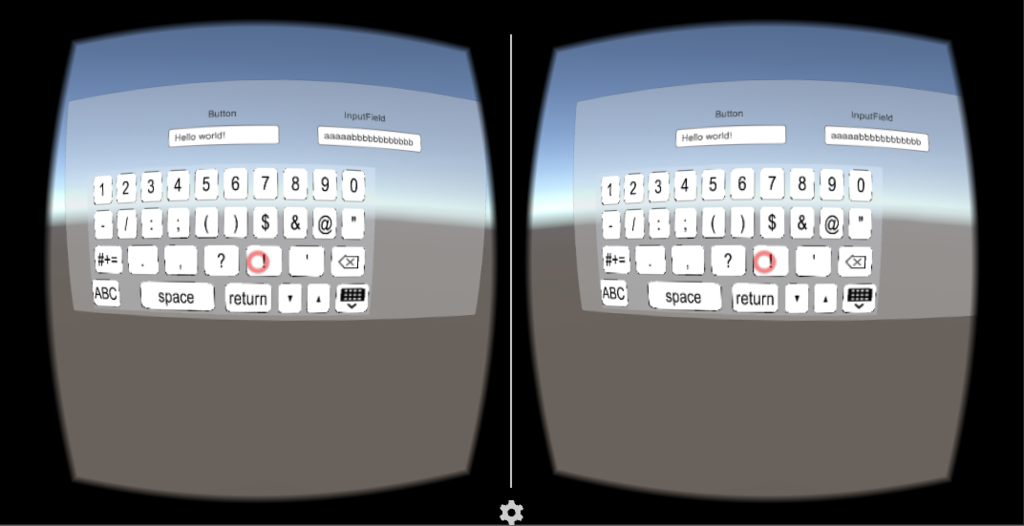
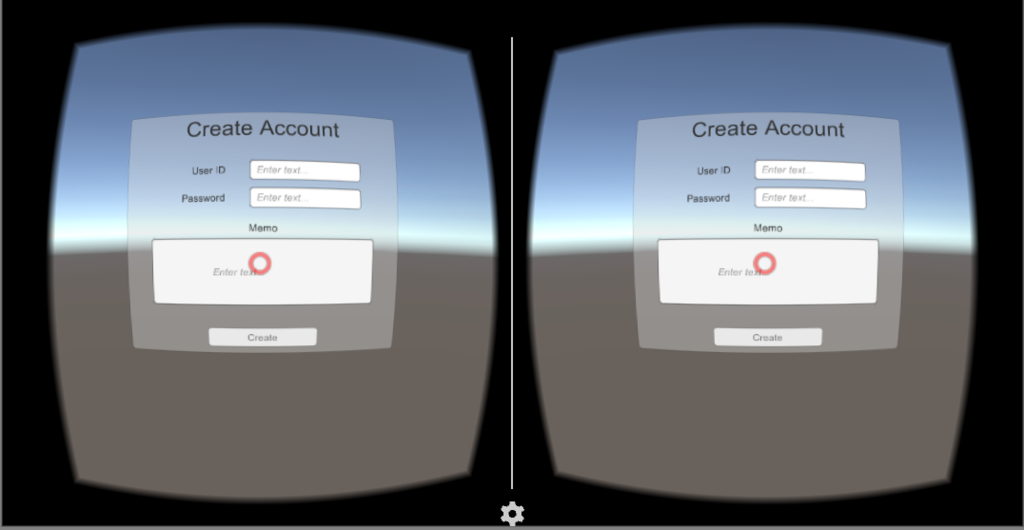
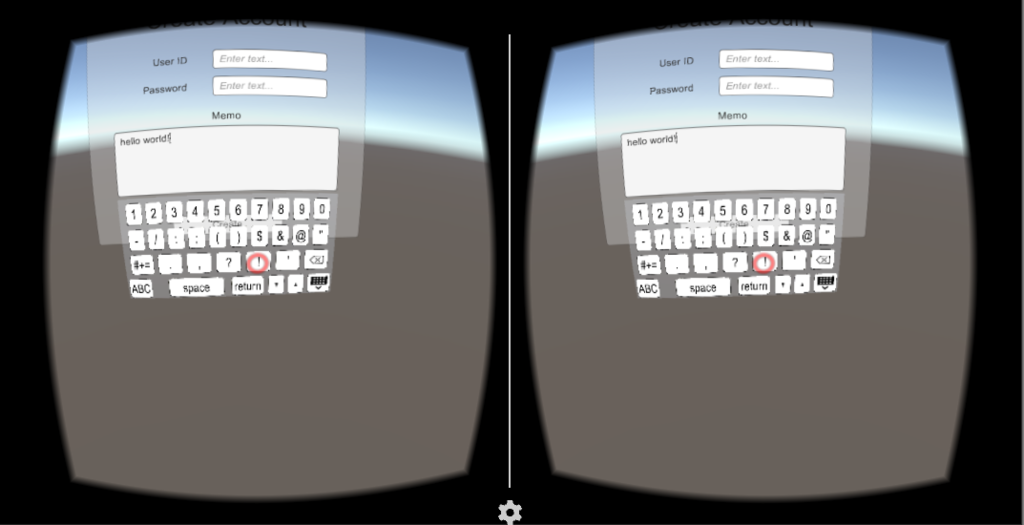
入力したいInputFieldの方を向いてクリック(Cardboard右上のボタンを押下)すると、バーチャルキーボードが現れ、任意の文字を入力、最後にキーボード右下の「キーボードを隠す」ボタンをクリックして、入力終了、という具合に利用するものです。



バーチャルキーボードの表示については、InputFieldを継承したクラス(VRKeyInputField)にて、OnSelect()、及びOnDeselect()メソッドをそれぞれオーバーライドし、
- InputFieldクリック時に、オーバーライドしたOnSelect()メソッドにて、バーチャルキーボードを表示
- OnDeselect()メソッドをオーバーライドして「何もしないようにする」→そうしないと、InputFieldからGaze(赤丸)が外れると、InputFieldからフォーカスが外れてしまう
- 「キーボードを隠す」ボタンがクリックされたら、InputFieldのOnDeselect()を呼び出して、フォーカスを外す
としています。以上でEditor上では、上記写真のようにうまく動作します。
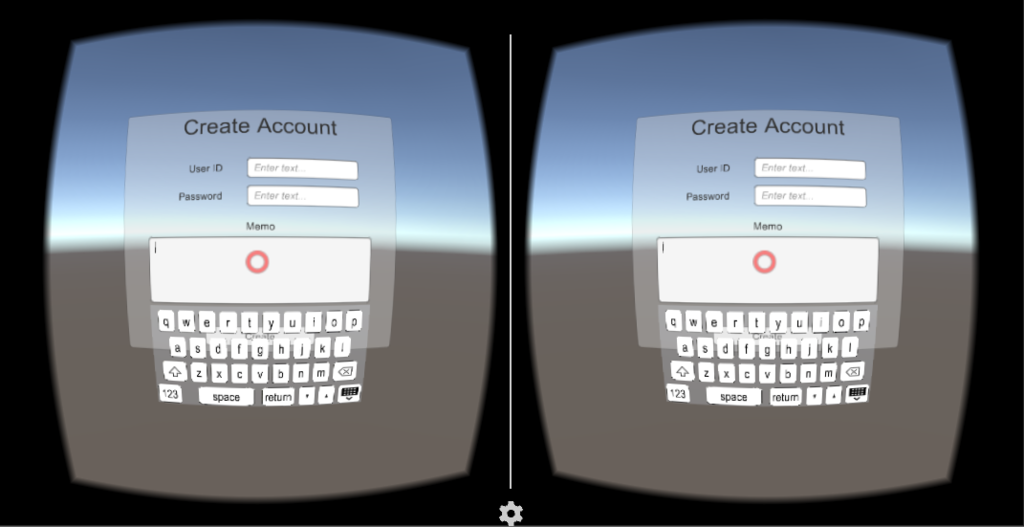
iOS/Androidではうまく動かない
ただ、これをiOS/Androidで動かすと、以下のようにOS固有のタッチスクリーンキーボードが表示されてしまいます。

これをどうやって表示しないようにするか、タッチスクリーンキーボード表示後に「TouchScreenKeyboard#active = false」する等、色々トライしましたが、うまくいかず、ネット上の先人の知恵を探すも、解決したという情報を見つけられませんでした。
とあるサイトで、InputField、TouchScreenKeyboardのソース(と思われるもの)を発見したのですが、本ソースコードを見ると、
- InputFieldは、InputFieldが入力可能状態となった際(クリックされる等)、TouchScreenKeyboard.isSupportedがtrueなら、TouchScreenKeyboard.Open()を呼び出して、OS固有のタッチスクリーンキーボードを表示
- TouchScreenKeyboard.isSupportedは、RuntimePlatform(= Application.platform)が、RuntimePlatform.IPhonePlayer又はRuntimePlatform.Androidなら、trueとなる
となっている模様。設定などでタッチスクリーンキーボードを表示しない様にはできない感じです。
仕方がないので、MyInputFieldを開発するか、という状況です。。
本件、解決の方法をご存知の方おりましたら、ぜひ教えていただければ、と思います。
【Unity開発Tips】Unityライブラリに含まれるクラスのエディタ拡張
Unityを使って開発をしていると、例えばuGUIのGUI部品(ボタンなど)に独自拡張を加えたい、という場合が出てきます。この拡張が、例えば見た目等、Inspectorの内容を変更するものだったり、子オブジェクトを追加したり、ということで対応可能であれば、インスペクタ・Heirarchyでの情報更新・追加で済みます。しかし、イベント発生時の挙動を変えたい(ボタンからフォーカスが外れた時に何らかの処理をしたい、等)場合は、本GUI部品を制御するスクリプトを継承したスクリプトを作る必要が出てきます。
using UnityEngine; using System.Collections; using UnityEngine.UI; using UnityEngine.EventSystems; public class VRKeyInputField : InputField { [System.Serializable] public class KeyboardTranform { public Vector3 keyboardPosition = new Vector3 (0, -1.5f, 0); public float keyboardScale = 2; } public KeyboardTranform keyboardTransform = new KeyboardTranform(); public override void OnSelect(BaseEventData eventData) { base.OnSelect (eventData); Board.NotifyActiveInputField (this); } }
現在、以前にご紹介したバーチャルキーボードのパワーアップ版を開発中です。本バージョンでは、バーチャルキーボードでの入力をInputFieldに反映させるようにしています。このバーチャルキーボードを、InputFieldがクリックされた際に表示するようにするために、uGUIのInputFieldクラスを拡張したもの(の抜粋)が、上記のスクリプトです。

本スクリプトは、InputFieldが選択された際に呼ばれるOnSelect()メソッドをオーバーライドして、InputFieldが選択された際にバーチャルキーボード表示の要求を行っています。また、この表示の要求が行われた際、keyboardTransformに設定された内容に従い、バーチャルキーボードの表示位置や大きさを調整しています。
publicフィールドがInspectorに表示されない
上記KeyboardTransformはSystem.Serializableであり、またkeyboardTransformはpublicフィールドのため、インスペクタに表示されることを期待しますが、これだとkeyboardTransformは表示されません。InputFieldのインスペクタ表示はエディタ拡張によって実現されており、本エディタ拡張を行っているスクリプトInputFieldEditorが、keyboardTransformを表示対象としていないためです(当たり前ですが)。
keyboardTransformをインスペクタ表示させるためには、InputFieldEditorを継承したエディタ拡張を作成する必要があります。
InputFieldEditorのエディタ拡張スクリプト
using UnityEngine; using UnityEditor; using System.Collections; [CustomEditor(typeof(VRKeyInputField))] public class VRKeyInputFieldInspector : UnityEditor.UI.InputFieldEditor { public override void OnInspectorGUI() { VRKeyInputField f = (VRKeyInputField)target; EditorGUILayout.LabelField ("Virtual Keyboard transform:"); EditorGUI.BeginChangeCheck (); EditorGUI.indentLevel++; f.keyboardTransform.keyboardPosition = EditorGUILayout.Vector3Field ("LocalPosition", f.keyboardTransform.keyboardPosition); EditorGUILayout.BeginHorizontal (); EditorGUILayout.PrefixLabel ("Scale"); f.keyboardTransform.keyboardScale = EditorGUILayout.FloatField (f.keyboardTransform.keyboardScale); EditorGUILayout.EndHorizontal (); EditorGUI.indentLevel--; EditorGUILayout.Separator (); if (EditorGUI.EndChangeCheck ()) { EditorUtility.SetDirty (target); } base.OnInspectorGUI (); } }
上記スクリプトを、ProjectのEditorフォルダ内に配置することで、keyboardTransformがインスペクタに表示されるようになります。
エディタ拡張の詳細については、たくさんの書籍やサイトがあるためそちらを参照頂ければと思いますが、ざっくりと説明すると、
- [CustomEditor(typeof(***))]にて、指定されたクラス***のインスペクタの表示を拡張する
- OnInspectorGUI()メソッドにて、インスペクタに具体的にどのように表示されるかを記述する
という感じです。
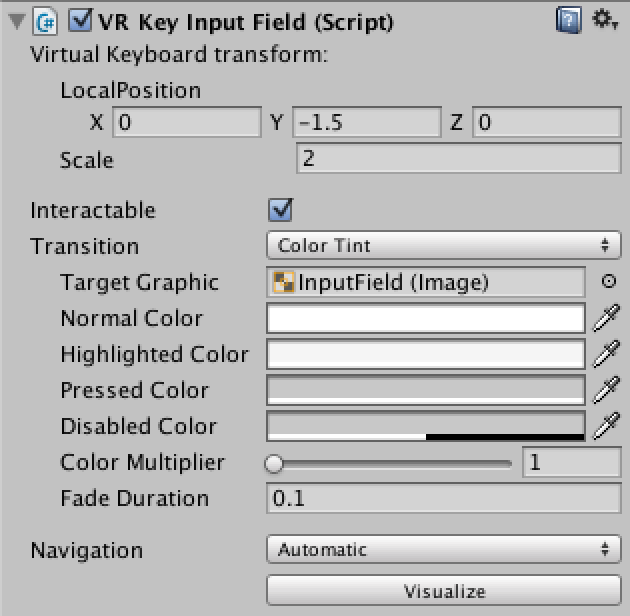
上記のスクリプトにより、VRKeyInputFieldのインスペクタ表示は下記の通りとなります。

Interactable以下は、もともとのInputFieldに関するものです。Virtual Keyboard transform:の項目が追加され、keyboardTransformの内容の表示と変更ができるようになっています。例えばscaleを5とすると、上記(デフォルトは2)と比較して、キーボードが大きく表示されております。

最後に
バーチャルキーボードを開発する上で、ハマってしまったUnityライブラリに含まれるクラスを継承したクラスを作成した際の、インスペクタ表示の問題について、書いてみました。以外と触れられている記事がなく、結構はまってしまったので、備忘録として残しておこうと思いました。
AWE2016で見つけたクールな技術
先日AWE2016というARのカンファレンス・展示会へ行ってきました。そこで見つけたSEEBRIGHT RIPPLEという端末が非常に面白かったので、紹介したいと思います。

この端末、スマートフォンを差し込んで使うタイプのAR端末です。この端末、非常に安価($39.99)であり、各ニュース記事では、Google CardboardのAR版として取り上げられているようです。
専用のコンテンツアプリをスマホ上で起動し、本端末にスマホをセットして、端末下部分(アクリル?)を覗き込むと、立体視CG映像が目の前に現れます。私が体験したデモは、コースターの上に描かれた模様を認識し、その模様の上に太陽系が張り付いたように見える、というものでした。フレームレートが低くレイテンシーがかなりあったため、若干微妙な感じではありましたが(これはコンテンツの作りの問題かと思いますが)、それでも高々$40の端末で出来る体験としては充分と感じました。
詳しくは下記の動画をご参照ください。
arnews.tv
視野角は52度とのこと、最近の流行りのVR端末群と比べると見劣りしますが、デモで見た感じでは、それほど視野角の狭さは気になりませんでした。
こちらのサイトから既に購入可能(6月中に発送)のようです。が、私はBilling Addressの入力から先に進むことができませんでした。メールで問い合わせたものの、今の所回答は無しです。Checkout画面に描かれている電話番号や問い合わせのe-mailアドレスもなんだかおかしな感じなので、もしかするとまだこの購入用サイト、機能していないのかもしれません。(【6/21追記】本日再挑戦したところ、問題なく注文処理を行う事が出来ました。やはり購入サイトが機能していなかったようです)。
うまく購入できましたら、本端末でのARアプリ開発にもチャレンジしてみようと思っています。